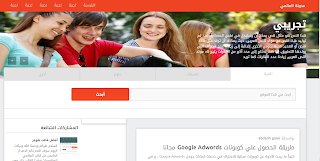
افضل واجمل قالب بلوجر تعليمي
السلام عليكم ورحمو الله وبركاته ,, مرحبآ بكم زوار مدونة العالمي اليوم سوف اقدم لكم قالب من اجمل وافضل القوالب التي يمكن ان تشاهدها
ويعتبر هذا القالب من القوالب المميزة علي الأطلاق حيث يوفر لك سليدر شو رائع في بداية وعرض الموضوعات بطريقة رائعة بالأضافة للأمكانية القالب للتجاوب مع الشاشات الأصغر وهو ما يضيف للقالب روعة وجمال
بعد تركيب القالب علي مدونتك قم بالدخول لأدوات مدونتك وقم بفتح أداة Feature Top Full Width وضع الكود التالي بها بعد التعديل عليه
قم بأستبدال كلمة "بلوجر" بأسم التسمية التي تريد أظهارها في بداية المدونة
بعد ذلك قم بفتح أداة Feature Side وضع فيها الكود التالي بعد التعديل عليه كما ذكرت في الأداة السابقة
لتعديل القائمة قم بالبحث عن الكود التالي وستجد اكواد القائمة أسفل منه مباشرة
لتعديل السليدر شو قم بالبحث عن السطر التالي وقم بالتعديل أسفل منه مباشرة
لتعديل أداة الكاتب قم بالبحث عن السطر التالي
ويعتبر هذا القالب من القوالب المميزة علي الأطلاق حيث يوفر لك سليدر شو رائع في بداية وعرض الموضوعات بطريقة رائعة بالأضافة للأمكانية القالب للتجاوب مع الشاشات الأصغر وهو ما يضيف للقالب روعة وجمال
التعديل علي القالب
بعد تركيب القالب علي مدونتك قم بالدخول لأدوات مدونتك وقم بفتح أداة Feature Top Full Width وضع الكود التالي بها بعد التعديل عليه
<h2 class="featuredi"><a>Feature Update<a></a></a></h2><script src='/feeds/posts/summary/-/بلوجر?max-results=4&orderby=published&alt=json-in-script&callback=recentthumbs&' type='text/javascript'/> </div> <div class='clears'/></script>
قم بأستبدال كلمة "بلوجر" بأسم التسمية التي تريد أظهارها في بداية المدونة
بعد ذلك قم بفتح أداة Feature Side وضع فيها الكود التالي بعد التعديل عليه كما ذكرت في الأداة السابقة
<div id='featureside'><h2 class='featureside'><a>Feature Update<a/></a></a></h2><script src='/feeds/posts/summary/-/علوم?max-results=8&orderby=published&alt=json-in-script&callback=recentthumbs&' type='text/javascript'/> </div> <div class='clears'/></script></div>
لتعديل القائمة قم بالبحث عن الكود التالي وستجد اكواد القائمة أسفل منه مباشرة
<ul class='menus menu-secondary'>
لتعديل السليدر شو قم بالبحث عن السطر التالي وقم بالتعديل أسفل منه مباشرة
<section id='homepage-slider'>
لتعديل أداة الكاتب قم بالبحث عن السطر التالي
<div class='tw-authors'>




تعليقات
إرسال تعليق